Am folosit Gimp 2.6. Vazusem mai demult un tutorial pe youtube (aici), dar n-am avut rabdare sa-l mai revad, asa ca am lucrat pe cont propriu (puteti vedea ce-a iesit la Gramo-kid). Dupa care am ajuns la concluzia ca ar merita sa fac totusi un mic tutorial pentru chestia asta.
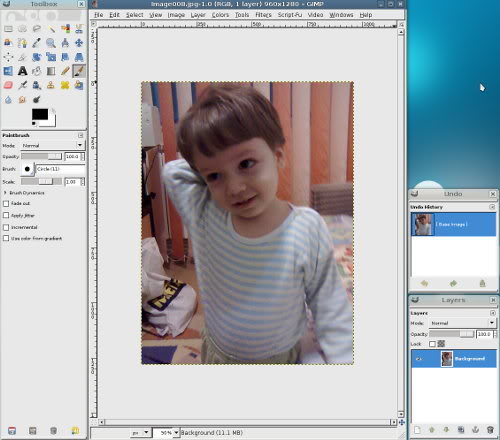
So, cum puteti un balon de text intr-o poza, folosind Gimp? Ma intai deschideti imaginea (cu File -> Open; e cool daca aveti o imagine la rezolutie mai mare, ca sa o puteti micsora la sfarsit, dar nu e obligatoriu):

Dupa aceea creeati layer nou, transparent, pe care o sa-l editati in continuare:

Mai departe aveti nevoie de o selectie in forma de elipsa. O sa o creeati cu Ellipse Select Tool:

Acum trebuie sa faceti coada aia ascutita. Pentru asta selectati Free Select Tool si, tinand apasata tasta Shift (pentru a adauga noua selectie la selectia existenta), dati un click in interiorul elipsei, altul in dreptul gurii personajului, al treilea iar in elipsa, dupa care inchideti selectia, dand un click in punctul de pornire:

Rezultatul ar trebui sa fie o selectie care arata cam asa:

Acum selectati galeata (Bucket Fill Tool). O sa o folositi pentru a creea fundalul balonului de text, asa ca aveti nevoie de o culoare deschisa (alb, sau ceva care se potriveste cu restul culorilor din imagine). Dati un click in interiorul selectiei si o sa vedeti ceva de genul asta:

Balonul de text are nevoie si de un contur (pentru asta folositi o culoare inchisa). Cel mai ok mod de a-l realiza e urmatorul. Mai intai convertiti selectia intr-un traseu (in meniul Select, alegeti To Path). Apoi utilizati Stroke Path (din meniul Edit). Cu instrumentul asta am obtinut cele mai bune rezultate cand am folosit “Stroke with a paint tool” si Paintbrush-ul:

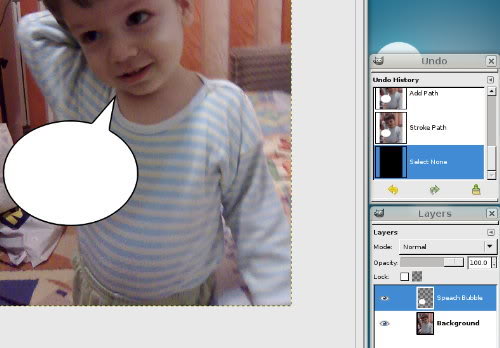
Acum puteti sa renuntati la selectie (Select -> None sau Shift+Ctrl+A) si sa vedeti ce-a iesit:

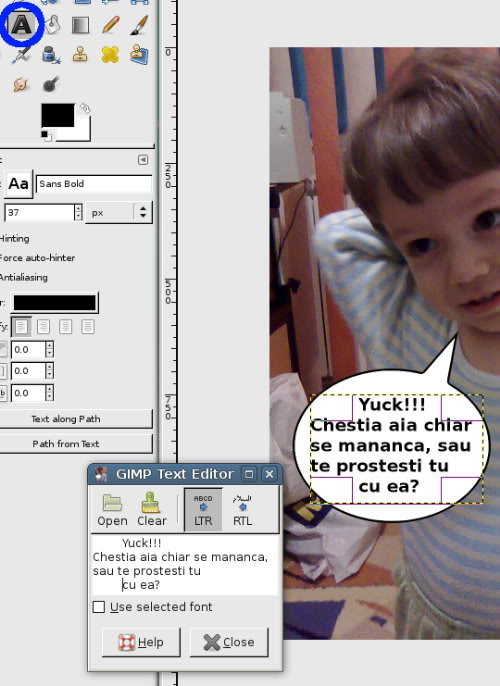
Mai aveti nevoie de un text, asa ca o sa folositi Text Tool (puteti trage de colturile casutei de text ca sa o redimensionati si o puteti si muta un pic ca sa o asezati mai bine):

Si gata, ati terminat! Daca vreti sa va jucati, puteti sa umblati la opacitatea layer-ului cu balonul de text:

Dar nu e neaparat nevoie sa faceti asta. Tot ce mai trebuie sa faceti e sa reduceti numarul de layere (din meniul Layer -> Merge down), sa redimentionati imaginea la rezolutia dorita (Image -> Scale Image) si sa salvati (File -> Save As). Iar rezultatul o sa arate cam asa:

Have fun! 🙂
Coada speech bubble-ului poate fi rotunjita mai usor folosind path-uri. Dupa ce faci selectia ovala treci pe path tool si, pornind de pe marginea selectiei, faci prima linie a cozii rotunjite apoi te intorci pe marginea selectiei cu a doua linie a cozii. Apoi din fereastra path (sau din tab-ul de deasupra layers, click dreapta pe path si add to selection) – there you have it, rounded speech bubble tail! Ar trebui sa arate cam asa, 5 minute whip-up!
@Doru Barbu: Aha, am inteles (uite si dovada), 10x!
Yep, it’s easy once you get the hang of it! Sorry ca nu am avut timp sa dau o explicatie mai through, stiam ca o sa va prindeti oricum 😉
@Doru Barbu: np, multumim! acum am observat ca am scris gresit textul pentru pisi; corect trebuie sa fie: “Oh. My. God! Is that… what I think it is?” (fara litera mare dupa punctele de suspensie). Oh, well…
No, si chestia aia chiar se minca? *curios*
Pingback: Scanner Art Experiment No. 4: A Snowman « Gramo`s World
@Pinocchio: Care chestie? 🙂